
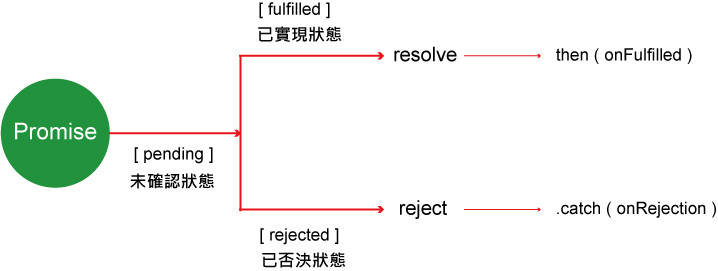
Promise 主要是來解決非同步問題,非同步行為沒辦法確定時間執行完畢,所以會有 pending 未確認狀態。
等待非同步行為執行完後,到 settled 已確認狀態之中會有兩種狀態。
function promiseFn (num) {
return new Promise((resolve, reject) => {
setTimeout(() =>
if (num) {
resolve('成功');
} else {
reject(new Error('失敗"));
}, 0);
});
}
//
promiseFn(1)
.then((res) => {
console.log( res)
})
.catch((err) => {
console.error(err)
});
先製作 function promiseFn 來傳遞成功或失敗的值,promiseFn 再來接收值及輸出結果。
// 增加帶入參數
function promiseFn (num) {
return new Promise((resolve, reject) => {
setTimeout(() =>
if (num) {
resolve(`成功 ${ num }`);
} else {
reject(new Error('失敗"));
}, 0);
});
}
// promise Chain
// 會依序執行,如要繼續執行,往下添加 then
promiseFn(1)
.then((res) => {
console.log(res)
return promiseFn(2) // 使用 return ,將下一個參數帶入
})
.then((res) => {
console.log(res)
return promiseFn(3) // 使用 return ,將下一個參數帶入
})
.catch((err) => {
console.log('catch', res)
return promiseFn(4) // 如果想要再失敗訊息後繼續執行,使用 return ,將下一個參數帶入
})
.then((res) => {
console.log(res)
return promiseFn(5)
});
then 是成功或失敗都會接收並執行,但常用在成功回傳上面。